<html>
<head>
<title>
Mi Página de prueba
</title>
</head>
<body>
<p>
Bienvenido a mi primera <i>página web</i>.
<p>
Espero se sientan a gusto y disfruten su visita.
</body>
</html>
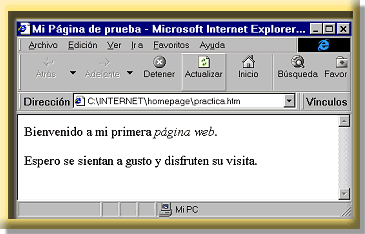
En el ejemplo anterior se usaron diferentes espaciados para ilustrar las secciones en
las páginas, pero ni las líneas ni los espacios en blanco o sangrías, tienen efecto
alguno en el aspecto final de la página web. Como vemos, la etiqueta <title> sirve para definir el
título de la página, el cual es desplegado en la barra superior del navegador cuando
abrimos la página. También es usada para catalogar y archivar nuestra página en los
directorios y herramientas de búsqueda en Internet.
Dentro del cuerpo (body), encontramos las etiquetas <p>, que sirven para señalar el inicio de cada párrafo y dejar un poco de espacio vertical en su lugar.
Escriba las líneas del ejemplo en un editor de texto y grábelas en un archivo llamado practica.htm en formato ASCII o de texto (aunque el archivo puede contener acentos, el nombre no debe llevarlos, así que recuerde
no acentuar la primera "a" en practica.htm). Luego vea ese archivo en su
navegador favorito escribiendo el nombre completo del archivo y el nombre o directorio
donde se encuentra en la barra de direcciones (donde típicamente aparece http://www.ladireccion.com/delsitio/quevisitamos.html).
O si lo desea use la opción de Abrir en el menú File y localice el archivo en su
disco duro. Al ver dicho archivo en su navegador, se le mostrará el texto de la página,
pero sin las etiquetas usadas.
(aunque el archivo puede contener acentos, el nombre no debe llevarlos, así que recuerde
no acentuar la primera "a" en practica.htm). Luego vea ese archivo en su
navegador favorito escribiendo el nombre completo del archivo y el nombre o directorio
donde se encuentra en la barra de direcciones (donde típicamente aparece http://www.ladireccion.com/delsitio/quevisitamos.html).
O si lo desea use la opción de Abrir en el menú File y localice el archivo en su
disco duro. Al ver dicho archivo en su navegador, se le mostrará el texto de la página,
pero sin las etiquetas usadas.
Dentro del cuerpo (body), encontramos las etiquetas <p>, que sirven para señalar el inicio de cada párrafo y dejar un poco de espacio vertical en su lugar.
Escriba las líneas del ejemplo en un editor de texto y grábelas en un archivo llamado practica.htm en formato ASCII o de texto

No hay comentarios:
Publicar un comentario